Website speed optimization

Website speed matters. Fast-loading sites perform better on all fronts: better user experience, higher conversions, more engagement, even higher search rankings.
Check speed info in Google Analytics
Speed reports are under Behavior -> Site Speed.
As always, we don’t really care that much about the “average load speed”, but rather the load time of individual pages – especially high-traffic pages and pages that are part of your sales funnel.
Top metrics to look at:
- Average Document Interactive Time: How many seconds until the page is usable?
- Average Page Load Time: How many seconds to load the page fully?
Document Interactive Time is most important, as that’s how real users perceive page speed – how long it takes to render what’s above the fold. There might be a huge video and other stuff loading below the fold, but if people don’t see it right away, it won’t affect the perception of site speed.
See other speed metrics explained by Google.
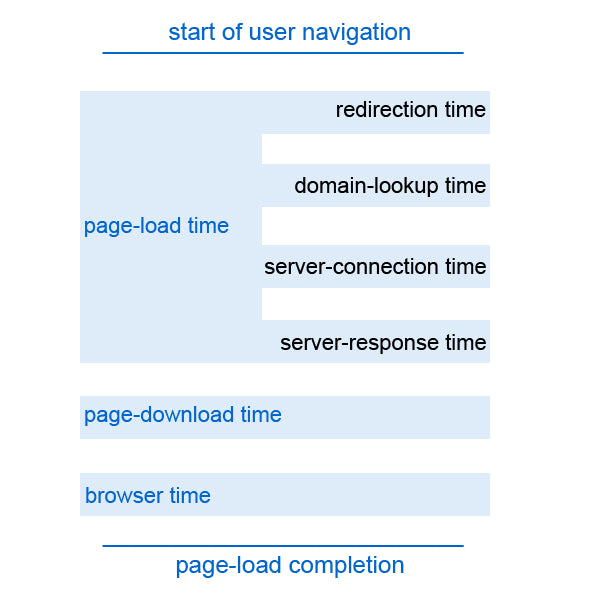
Here’s when different stuff occurs in the web page rendering process:
Get Your Custom Price Quote Now!
Ready to find out the exact cost and delivery time for your project? Don't miss out on our special offer! Fill out our form to receive a personalized price quote and delivery time. Act now and secure the best deal! ⏰

The first bit (everything under page-load time, like redirection time and others) is mostly about the web host (the server your site is on) and DNS speed. Server response time should be under 200ms.
There are dozens of potential factors which may slow down the response of your server: slow application logic, slow database queries, slow routing, frameworks, libraries, resource CPU starvation, or memory starvation. You need to consider all of these factors to improve your server’s response time. If you’re on a shared web host, it might be time to upgrade onto a VPS, or dedicated server. If you’re already on one, consider upgrading RAM, CPU, and so on. Show your data to your web host and consult with them. Using caching and CDNs can really help.
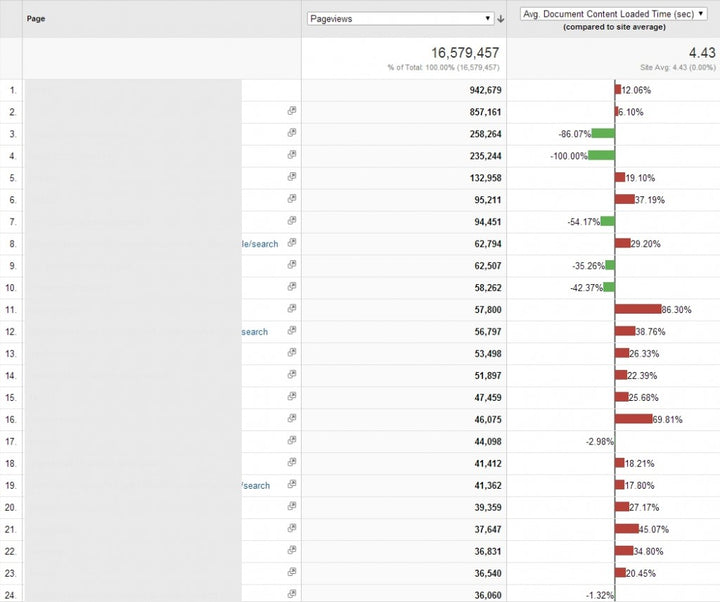
Here’s a report for pages that get the most page views, compare whether the load speed is better or worse than the site average. All the pages that are in the red should get further analysis.

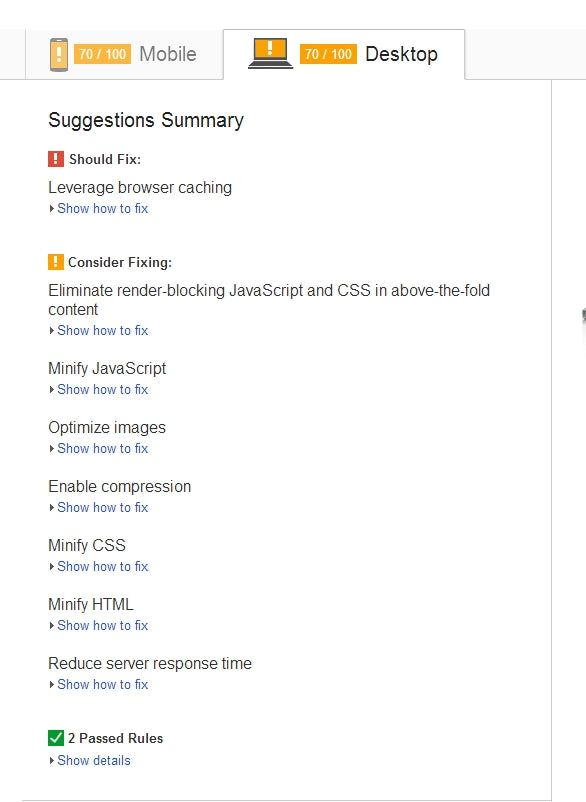
Now take those URLs and check them either under Speed Suggestions in GA, or enter the URLs to Google PageSpeed Insights tool. Take the worst-performing page from this list and entered it into PageSpeed.

The more errors you see here (especially red ones), the better! Now you can fix the issues and improve load speed.
Code improvement suggestion tools
These tools will tell you about html/css, javascript, and caching improvements you need to make. Fixing the issues these two tools report (front-end code issues mostly) will give you a significant boost:
You might not be able to fix all issues, but all primary and medium importance stuff should get done.
Load speed measurement tools
These tools will tell you how long each individual request takes – so you can identify slow-loading images and script, and either optimize them or remove them. For example, Pingdom
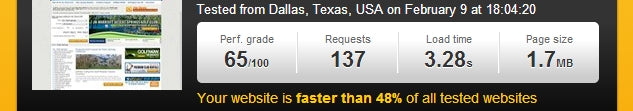
Here’s an example of results for the same URL we were analyzing above:

- 137 requests – Crazy! This needs to be cut down to like 30.
- Load time 3.28s – that’s all right.
- Page size 1.7MB – Clearly too large, especially for mobile devices in a non-wifi environment.
This is all useful info. Cutting the number of requests is mostly about combining css and javascript files, and using css sprites for images. But Pingdom allows you to figure out which items are the slowest so you can take some things off right away.
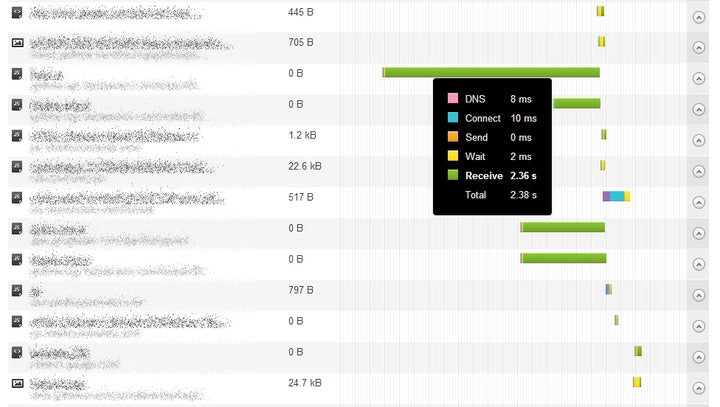
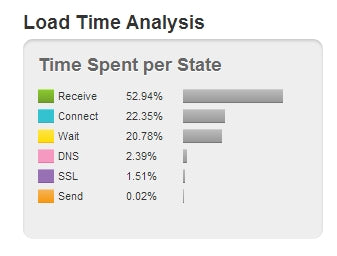
We looked at the waterfall report to see if some requests take a really long time (seconds), and found quite a few that took seconds to load! No page element or script should take over a second to load. Write down all the elements that take a long time to load, and see what are those about – and if something can be done.


If most time is spent connecting to the server, that means they’ve either got a slow web host/server or issues with their DNS (slow service provider, configuration issues). You need some technical people to investigate this issue further to determine which web host and DNS they’re using and whether that really is an issue.
Caching and CDNs
Caching can result in huge gains. The specific implementation will depend on which website platform you use. For instance, if you’re on WordPress, W3 Total Cache can really help.
CDNs: You should serve all static resources – css, js files and images – via a content delivery network (CDN). It can really help you speed up the site.
Minimize round-trip times (RTTs)
RTT refers to all the requests required when a user accesses your website. RTT is the time required for a data packet to travel from a specific source to a specific destination and back again.
This is not a size of file issue, but a number of requests issue. Each asset that needs loading – css files, javascript files, images files, etc – is requested individually. So your browser sends a request to the web server, which sends information back. The same for each file. That’s why an important strategy for speeding up web page performance is to minimize the number of round trips that need to be made.
Google has a handy manual for doing it all. Here’s a quick summary:
- Combine all your javascript files into one to minimize requests. If you’re technically inclined, check out Google Closure Compiler.
- Combine images with CSS sprites. The higher the number of images used on a page, the more roundtrips there are between the visitor’s browser and the webserver. Ideally, you merge all tiny background images into one and use CSS to show them. Your front-end developer (CSS guy) should take care of it. Some tools to create CSS sprites: Compass, SpritePad, Spriteme.
- Avoid css @import. Instead of @import, use a <link> tag for each stylesheet. This allows the browser to download stylesheets in parallel, which results in faster page load times.
- Minimize DNS lookups. Avoid using multiple domain names when loading a site.
- Minimize redirects. If needed, always use http redirects instead of javascript.
What’s the ideal site speed?
While one-second load time would be nice, if you manage to get a load time under three seconds, you’re doing fine. If it’s under seven seconds, it’s okay too (but you have to try to improve it). Over 7 seconds and you’re losing money in noticeable quantities.
According to Strangeloop, who tested the load times of the top 2,000 retail websites, web pages keep getting bigger, and the average site takes 7 seconds to load. Typical leading eCommerce sites take 4.9 seconds to serve usable content.
So how fast should your site be? While Jakob Nielsen says people can consider this:
- 47% of people expect a web page to load in two seconds or less.
- 57% of visitors will abandon a page that takes three seconds or more to load.
- At peak traffic times, more than 75% of online consumers left for a competitor’s site rather than suffer delays.
- According to this scientific study tolerable waiting time for information retrieval is approximately two seconds. Adding feedback, like a progress bar, can push tolerable waiting time to 38 seconds (so if your site is slow, add progress bars or equivalent).
- A site that loads in three seconds experiences 22% fewer page views, a 50% higher bounce rate, and a 22% fewer conversions than a site that loads in one second. While a site that loads in five seconds experiences 35% fewer page views, a 105% higher bounce rate, and 38% fewer conversions.
- 8% of people cite slow loading pages as a key reason for abandoning their purchase.
Get Your Custom Price Quote Now!
Ready to find out the exact cost and delivery time for your project? Don't miss out on our special offer! Fill out our form to receive a personalized price quote and delivery time. Act now and secure the best deal! ⏰




